AG CMS / 24.01.2019
Single-Page Apps im CMS AEM
* * *
Andreas Kapp
Engineering Internet
BIT
Präsentationslink:
https://spa-apps-cmsaem.netlify.com/
Fotos von ja ma: https://unsplash.com/@ja_ma
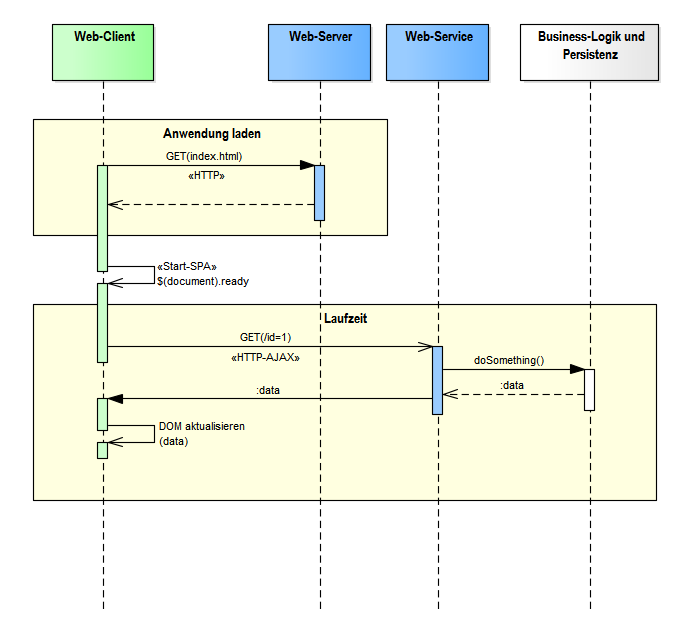
Eine Single-Page Applikation (SPA) ist aus HTML, CSS und JavaScript gemacht.
Sie läuft im Web Browser und wird vom WebServer verteilt.
Das Routing geschieht im Browser.
Mittels Iframe ist die SPA in andere Web Seiten einbettbar.
Sie kann beliebige Backend Services nutzen.
Mit der SPA Komponente wird das CMS AEM zum simplen Webserver.
Das Asset-Zip enthält die SPA Dateien.
In der SPA Komponente kann eingestellt werden, ob der Inhalt als Link, Button oder Iframe eingebettet wird.
SPA Beispiele
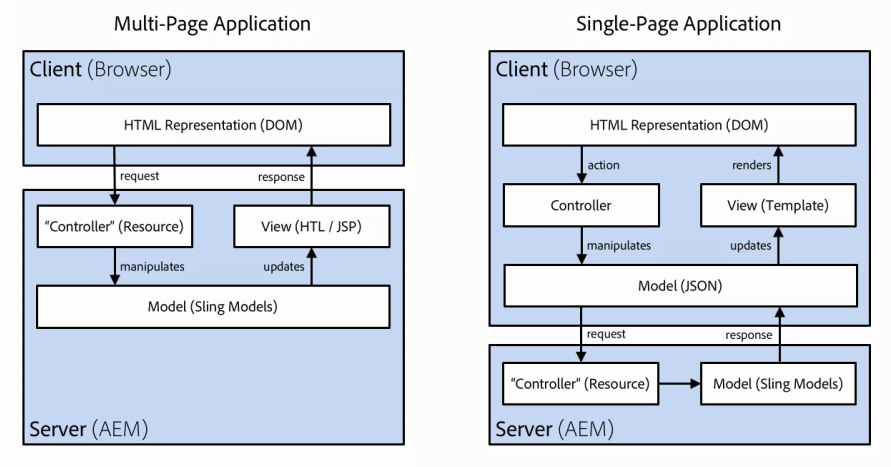
SPA Struktur und Aufbau
Dokumentation und Code
Jede Agentur oder jeder Webmaster kann SPAs bauen.
Einzige Einschänkung im CMS: Die Pfade in der App müssen relativ sein.
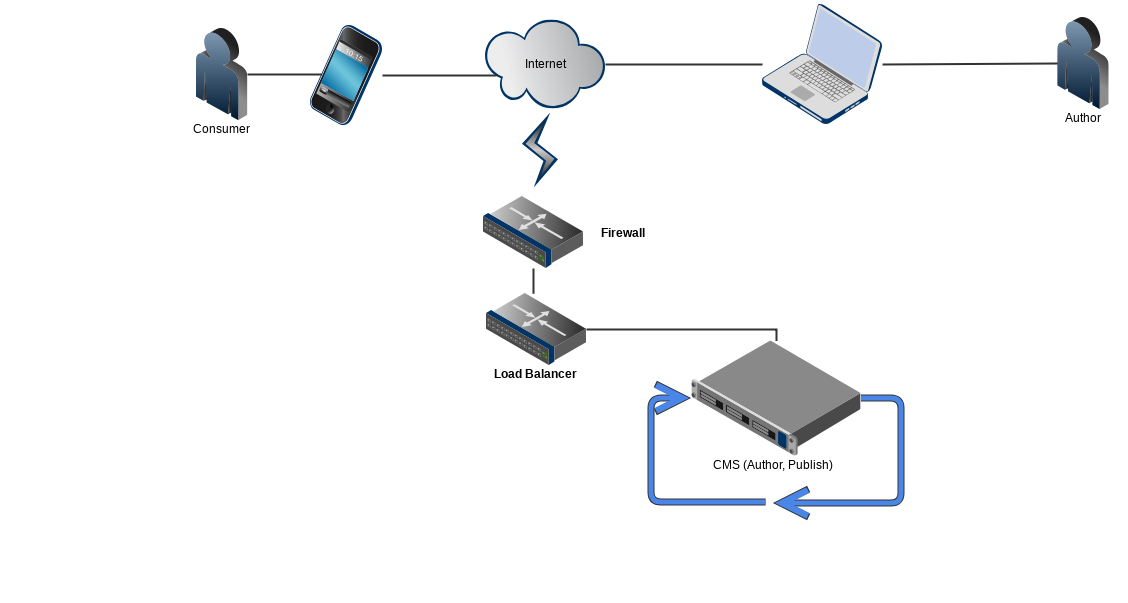
CMS - Grundlegende Architekturen
Monolithen: WordPress, SharePoint, Typo3

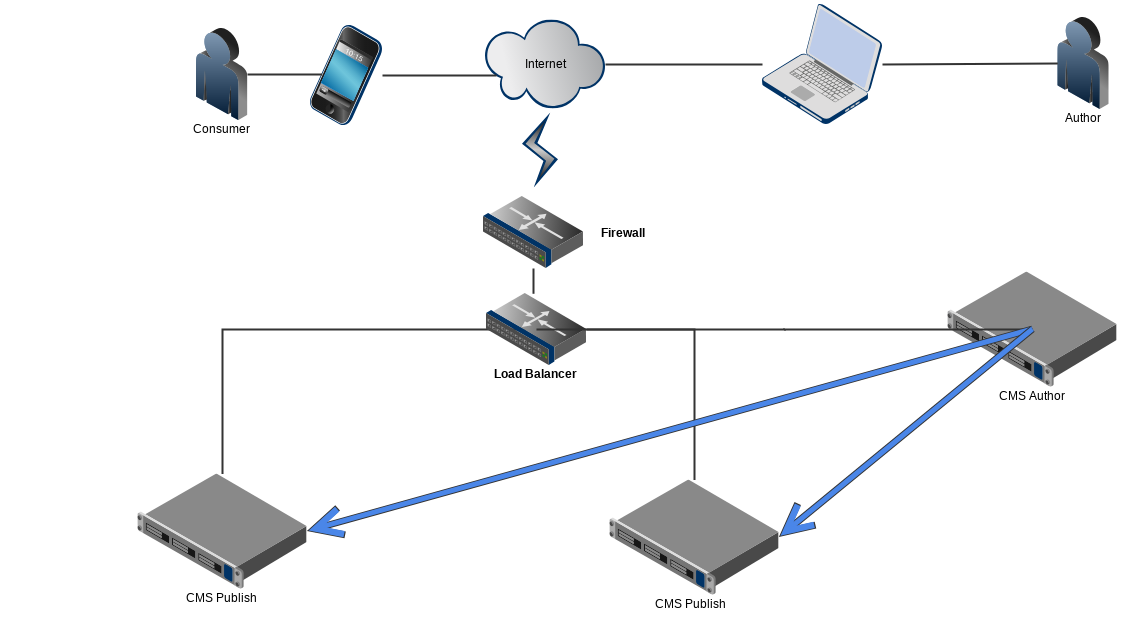
Autor / Publish Trennung: Adobe Experience Manager, Hippo CMS, Magnolia CMS

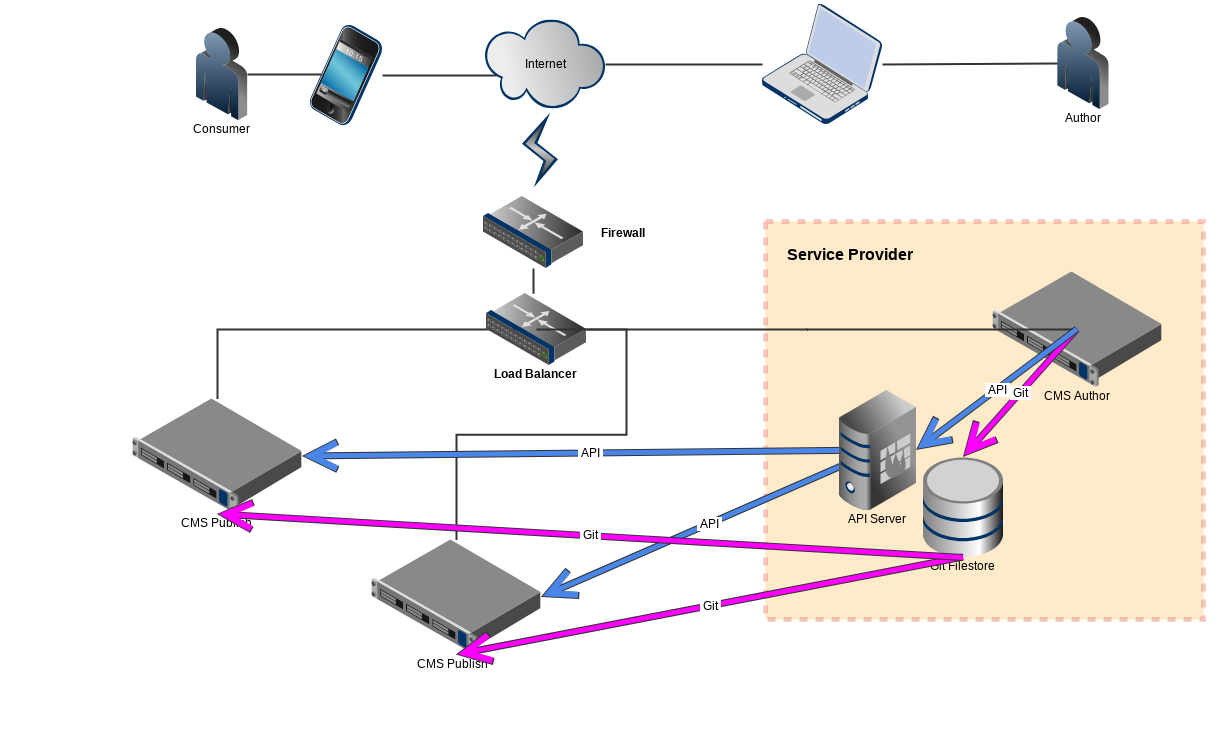
Headless CMS Content API, pro Channel ein Publisher

Adobe: Headless CMS sind gefährlich. Mit Version 6.4 ist AEM ein Hybrides CMS geworden.
AEM Headless CMS Integration

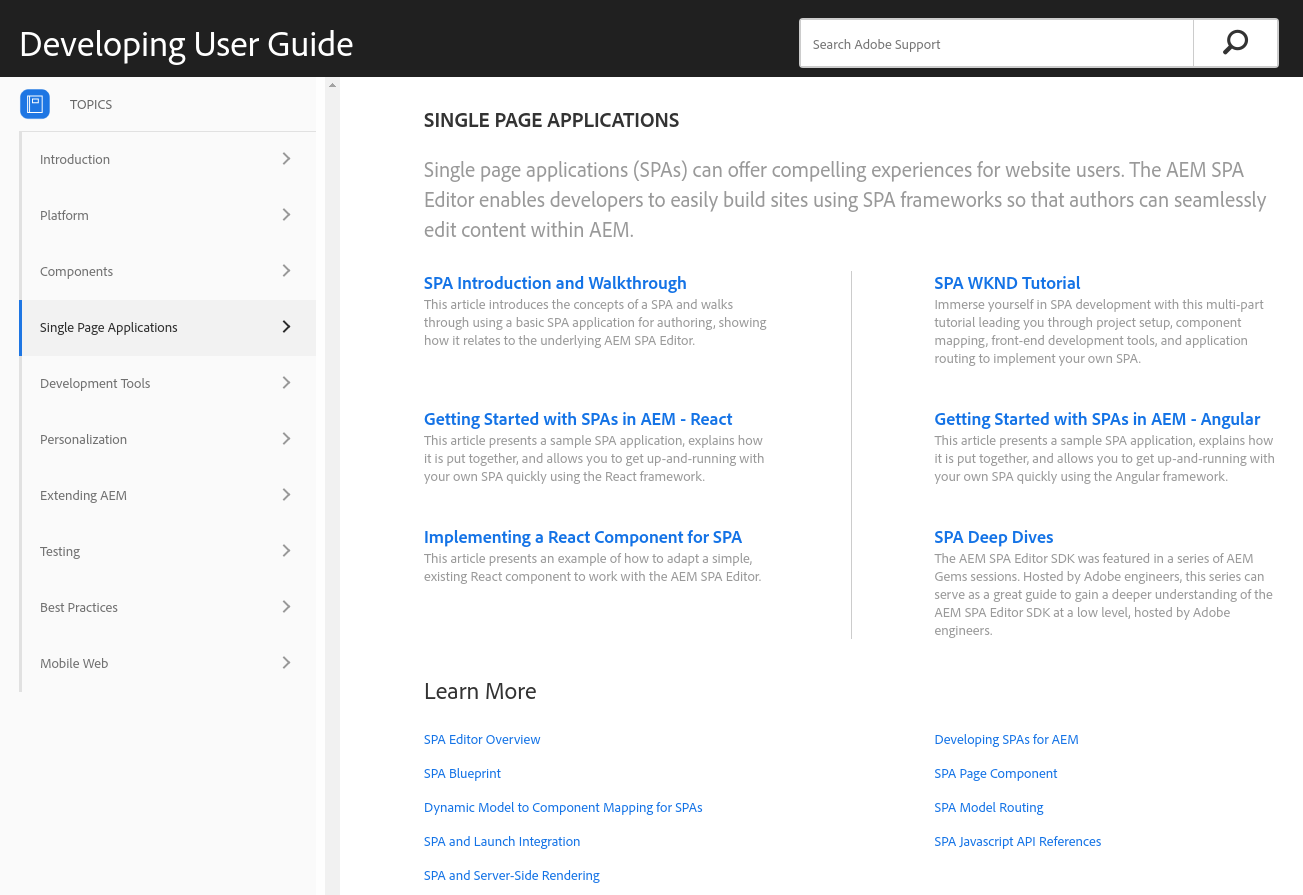
AEM 6.4 SPA Dokumentation

Link zur AEM SPA Dokumentation.
Soll das BIT CMS hybrid werden? Wie?
Anschub durch Stake Holder:
AG CMS
-
Web Forum
-
SD Web
-
etc.
Änderungen
CD Bund Komponenten müssen Sling-Model implementieren
-
Integration in bestehende Webauftritte klären
-
Zusammenspiel mit neuem AEM SPA Editor testen